
09 Oct Building MEAN: building a posting app pt1
There are so many acronyms out there when comes to being a developer so why not dive into one of the more popular ones. MEAN, a JavaScript stack for building modern web applications and websites.
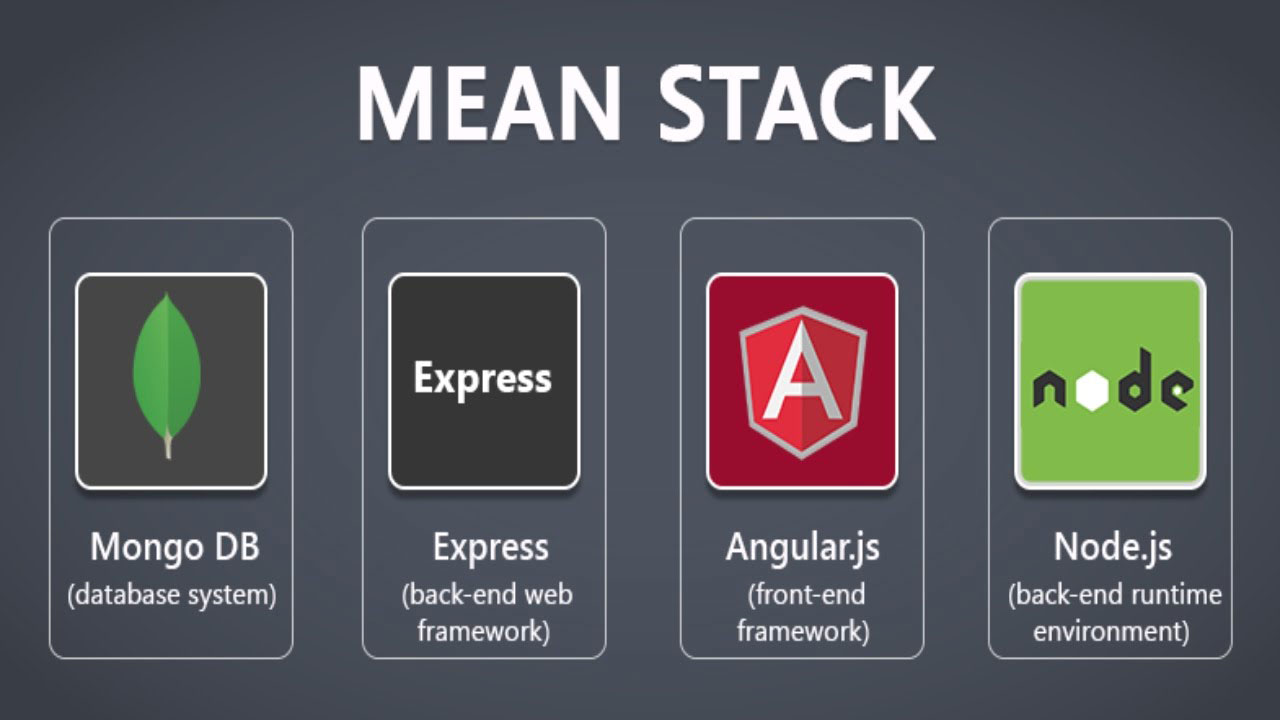
The MEAN Stack
- MongoDB is the database for your application, here for us to persist data. It’s where records are stored. MongoDB is a document-oriented NoSQL database, that stores data in a JSON-like format and allows the user to perform SQL-like queries against it.
- ExpressJS is a web framework for NodeJS, commonly used as a backend for web apps in this stack.
- Angular is the client side web framework.
- NodeJS powers express and will be the layer where our server will run.
Unlike a rails stack the MEAN stack only requires that you know JavaScript letting you master one technology and still build full stack apps.
Over the next few posts, I’ll be covering how to build a MEAN stack app.
The app I’ll build will be a Reddit type clone that will have the ability to have a user make posts, and add for other users to make comments to those posts. Pretty basic stuff here.
On top of the MEAN stack we’ll be using Mongoose.js to add structure to MongoDB, Angular ui-router for client-side routing and bootstrap for styling.
To Start
We’ll create two empty files called index.html and app.js. index.js will hold our template and the app.js will define our AngularJS logic.
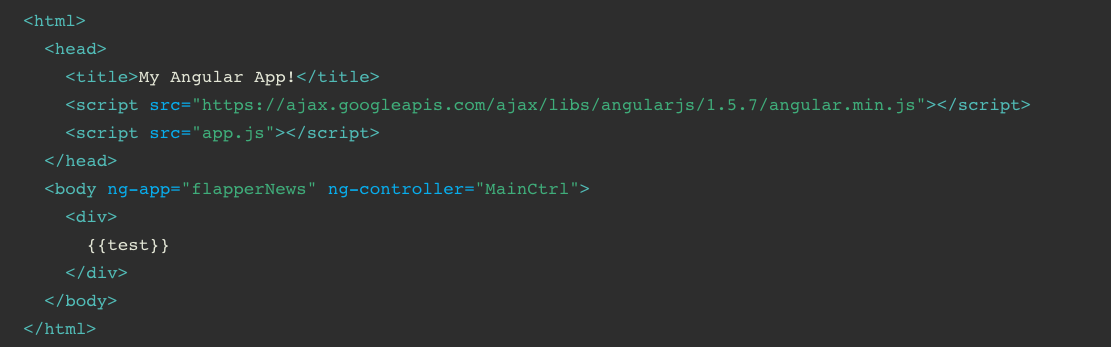
Our Index file will look like this:
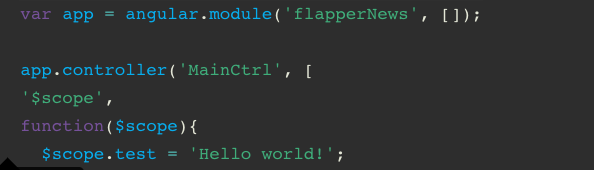
For the app.js file we’ll write this:
So what did we do above?
We setup a new AngularJS app and created a new controller.
In the next post we’ll start adding in the list capability…. Stay Tuned
Also published on Medium.