21 Oct Building an Angular App: Part 3
So far we are displaying a list and now we’ll start adding in posts. To accomplish this we’ll have to add an addPost function to the $scope we already have.
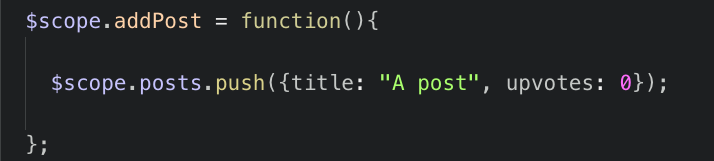
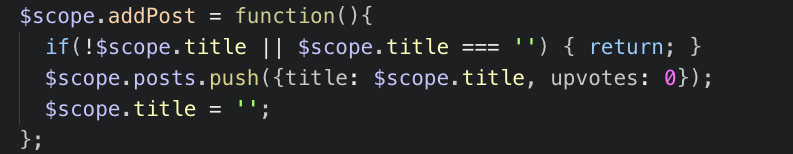
We have to add a function that will add an object to the posts array:
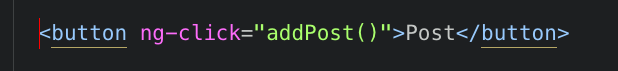
When this new function is called, it pushes the new data into the posts variable. Users will also need to be able to execute that and for that, we’ll have to add in a button inside the index.html file using ng-click:
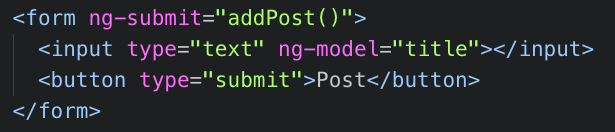
We now have a button on the page that when pressed add’s in and shows a new post. Let’s give the user more functionality by allowing them to enter a post title. Here we’ll add in a form to index.html
here we created a form that takes in our title and also has the button within it and now we’re calling the addPost() function using the ng-submit. ng-model binds the contents of the text box to $scope. This allows our controller to access the contents of the text box using $scope.title.
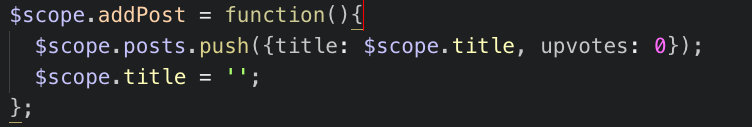
We have to update our $scope.addPost function:
While we’re here we should also be preventing the user from submitting a post with a blank title so we’ll have to add this:
We can now add in the ability to upvote individual posts.
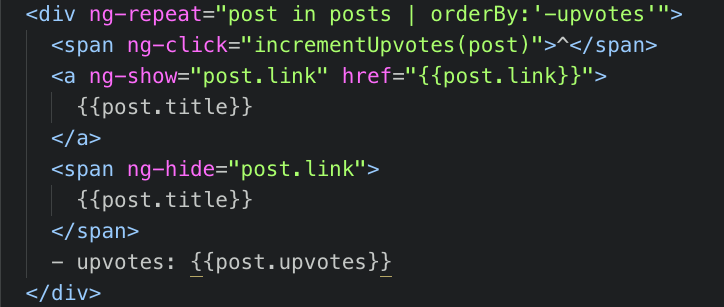
Here we’ll have to add in a clickable element that will increment the corresponding post’s upvote:
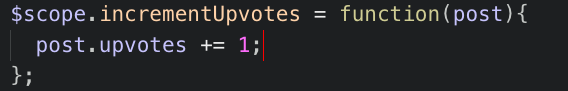
We’ve added in a ^ character that when clicked. calls the invrementUpvotes() function in our controller. We have to now update our controller:
We can now add more functionality by adding the ability to share links with the user post.
Inside our form on the index.html we’re going to add in a link field that is bound to the scope variable link:
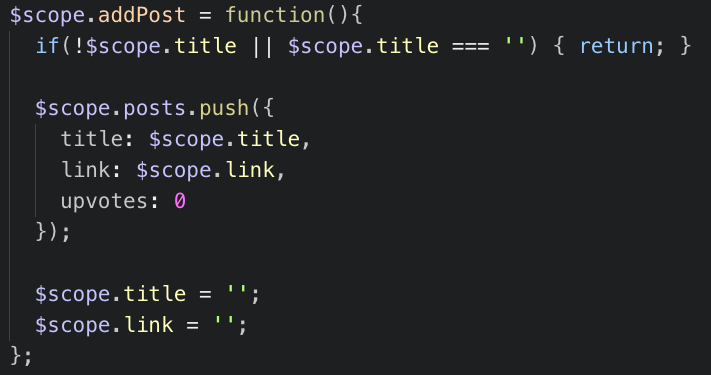
In turn, we have to also change our addPost() function inside our controller:
To finish this up we’ll have to change the ng-repeat the section to make the title a link to the content, but only if the link was given.
We’ll use ng-hide to hide the linked version of the title if no link is given and then just show the unlinked version.
Now we’re able to add in our own posts to the lists and also upvote those posts. We’re still not saving anything to the database so once a page is refreshed everything here will be gone but this is a solid foundation and we’ll keep working on this in our next post.
Also published on Medium.