16 Oct Building an Angular App: PART 2
Now that we have the angular basics in place lets add some functionality to the app.
So let’s start displaying some lists. ANgualr makes that easy using the ng-repeat directive.
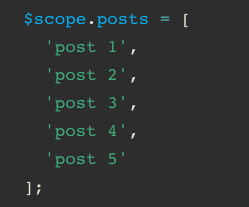
We’ll start by adding in some code to our controller in the app.js file. Here we’ll be adding in a new $scope:
The $scope variable serves as a bridge between Angular controllers and Angular templates. If you want something to be accessible in the template such as function or variable, you then bind it to $scope.
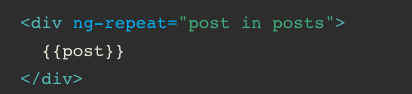
Now that we have a list of data, we’re going to want to repeat that data on the front end so we’ll have to add in ng-repeat to the index.html file:
And like magic, we can see a list of posts.
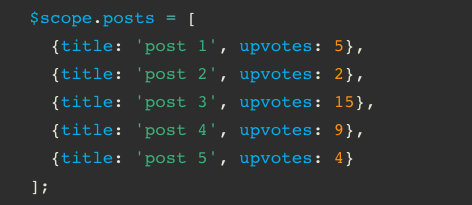
So let’s add a bit more to our posts and add in upvotes and a title; we’ll have to amend our posts object a bit:
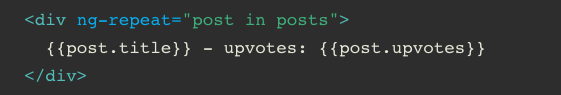
Now we change the ng-repeat to show the changes we made:
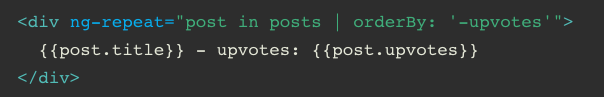
Let’s go one step further and order our posts by the number of upvotes. Angular has built-in filters we can use. In the ng-repeat on the index.html file, we’ll update it to:
We have a pretty solid start here so in the next post we’ll jump into inputting user data into our lists.
Also published on Medium.